
NextGen Gallery is a popular WordPress plugin that allows you to create beautiful photo gallery on your site. However, some of us who have been in the photography business and wish to sell photos from their WordPress sites might be interested in e-commerce functionality i.e. being able to sell photos that you display using NextGen Gallery plugin.
In this tutorial I am going to show you the quickest way to set this up using the following plugins:
- NextGen Gallery (Free WordPress photo gallery plugin)
- Simple PayPal Shopping Cart (Free WordPress shopping cart plugin)
Final Shop Demo
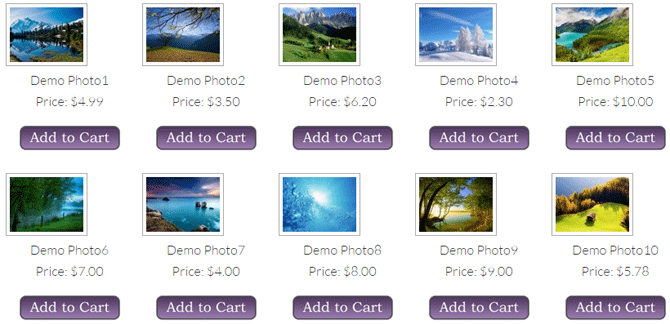
This is how your online photo store will look like:

NextGen Gallery and WordPress Simple PayPal Shopping Cart Integration
Step 1: First, you need to install two plugins:
In this guide I am not going to explain how you can use NextGen gallery. I’m assuming that you are already familiar with NextGen Gallery (if you are not please check my NextGen Gallery tutorial) and know how to use it.
Step 2: Download the WP Simple PayPal Shopping Cart template file. It comes in a .zip format so you will need to unzip it. Once you unzip it you will find a PHP file inside called gallery-wp-eStore.php. You will need to upload this file to the view directory of NextGen Gallery plugin.
How to Upload a file to a Plugin’s Directory
You should be able to do it using a simple FTP client. For example: Filezilla. You will need a FTP username and password to connect to your server (You should have this already. If not you can always contact your hosting provider).
How to find the view directory of NextGen Gallery
Once you are connected to your server browse to “nextgen-gallery/view” directory. For example:
http://example.com/wp-content/plugins/nextgen-gallery/view
Now select the template file on your computer and upload it to the view directory.
Step 3: Go to the Manage Gallery of NextGen Gallery plugin (under Gallery->Manage Gallery on your WP Dashboard). Edit the gallery you wish to display as an e-commerce photo store.
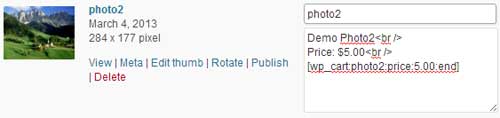
Step 4: Edit the Alt & Title Text / Description field of each image like the following –

As you can see that the first and the second row are used to display the title and price of each photo. The third row is the important section where you use a shortcode to place an Add to Cart button. For example:
Demo Photo2<br />
Price: $5.00<br />
![]()
Here, photo2 is your desired name for this photo and price is your desired price for this photo (This name and price will be displayed on the payment page).
Update your gallery once you have made these changes to all the photos.
Display the gallery on a WordPress Post/Page
Create a new post/page and enter the shortcode like the following (if you already have this gallery set up somewhere you can modify it):
[nggallery id=1 template=wp-eStore]
This shortcode will display the gallery with an Add to Cart button for each photo. Here, id is the unique id for this gallery in NextGen Gallery.
You can also display the following shortcode somewhere on this post/page or even on the sidebar:
[show_wp_shopping_cart]
This shortcode will display all the items of the shopping cart when it’s not empty.
Upgrading NextGen Gallery
Upgrading plugin removes any modification made to any file. So if you automatically upgrade the NextGen Gallery plugin at some point please make sure to put the gallery-wp-eStore.php template file back in the nextgen-gallery/view directory.
That’s it. Hope this was helpful. If you have any suggestions please feel free to share it in the comment section below.
Nice tutorial, very easy to follow. I went through the steps, everything worked like a charm – I was even able to go all the way through the payment process.
But – after I paid for my image it just returned me to the site – how do I download the image after I pay for it? Does the redirect page need to be setup as a download gateway after payment?
Thanks! 🙂
Help!
Since the last update of the NextGen Gallery, I’m unable to see the gallery at all. Message on screen says ‘Not a valid template’
It appears that the “View” directory has gone.
Where do I save the ‘gallery-wp-eStore.php’ file now, please
Thanks, in anticipation
RayRG
I am working on a site and have installed nextgen with wp simple cart. The buy now buttons work great if you go directly to the gallery page but if you go to the nextgen album page, then click the thumb to the gallery, the buy now buttom shows up above the thumbnails and there is some raw code displayed.
If you go to the site and hover over “Catalogue” and click the “Miscellaneous” link in the drop down, it goes to page_id=227 which works great. But, if you click the word “Catalogue” (an album) on the main menu bar and load page_id=156 then scroll down on that page and click the Miscellanous gallery from within that page, the buy now button is out of whack.
I’m assuming it’s because technically is still using page_id=156&album=1&gallery=8 instead of loading the gallery page_id=227. How do I get this short code [nggallery id=8 template=wp-eStore]
for the buy now buttons to work on page_id=156 when it loads and indivitual gallery? page_id=156 already has this short code … [album id=1 template=extend]
Can you help me with that?
Sheff
I cant get this to work at all and i cant upload the gallery-wp-eStore.php to the nextgen-gallery/view folder as there isnt one!! so how this would work i dont know! this has seriously held back my site build because i cant get this to work correctly but its not just this i’m having issues with nextgen its self so unhappy at present!
so what do i with gallery-wp-eStore.php?
Kev